This article has been localized into Czech by the community.
Prototypy
To bylo v tomto tutoriálu zmíněno již několikrát, ale zaslouží si opakování: JavaScript je programovací jazyk založený na prototypech.
Pokud jste v programování nováčci, toto pro vás nebude mít význam, ale může to být trochu matoucí, pokud pocházíte z jednoho z klasických, objektově orientovaných, na třídách založených programovacích jazyků, jako jsou C++, Java nebo C#. V tom případě můžete na tuto prototypově založenou alternativu pohlížet jako na méněcennou a méně mocnou, ale zdání může klamat - prototypy jsou skutečně velmi mocné!
Ve skutečnosti jsou prototypy tak mocné, že tvůrci jazyka JavaScript je mohli použít k implementaci konceptu tříd v JavaScriptu ve specifikaci Ecmascript verze 6. Třídy v JavaScriptu jsou tedy ve skutečnosti založeny na prototypech, ale to bylo většinou abstrahováno, což umožňuje programátorům, kteří jsou více pohodlní s modelem založeným na třídách, používat tento model místo modelu prototypů.
Ale třídy v JavaScriptu jsou tématem jedné z dalších kapitol tohoto tutoriálu - prozatím se pojďme více bavit o objektech a prototypech.
Řetězec prototypů
V JavaScriptu jsou všechny objekty, které vytvoříte, založeny na prototypu. To vás může překvapit, protože, jak jsme viděli v předchozích článcích, vytvoření a použití objektů je velmi jednoduché a při tom není zmíněno slovo "prototyp". Je poměrně snadné rozpoznat, pokud víte, kde hledat. Zvažte tento příklad:
let user =
{
name: "John Doe"
};
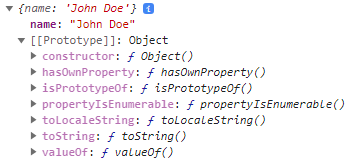
console.log(user);Pokud to spustíte a podíváte se do konzole vašeho prohlížeče, uvidíte něco takového:

Vidíte tu vlastnost [[Prototype]]? Jasně ilustruje, že váš vlastní objekt dědí prostřednictvím prototypové dědičnosti z objektu Object. Pokud chcete další důkaz tohoto tvrzení, vyzkoušejte tento příklad:
let user =
{
name: "John Doe"
};
alert(user.toString());Voláme metodu nazvanou toString(), i když jsme takovou metodu na našem objektu nedefinovali. Objekt Object však tuto metodu implementuje (jak je vidět ze snímku konzole výše) a náš uživatelský objekt ji dědí. Takže v JavaScriptu, pokud se pokusíme přistupovat k členu objektu a tento člen nemůže být nalezen, tak je automaticky hledán skrze řetězec prototypů.
Zastínění (Shadowing)
I když váš objekt dědí metody, jako je toString(), máte možnost ji přepsat, pokud chcete. Ve skutečnosti je to docela běžné, aby byla řetězcová verze vašeho objektu unikátní a více popisná pro základní objekt. K přepsání metody nepotřebujete žádná speciální klíčová slova - prostě deklarujte metodu, jak byste to udělali s jakoukoli jinou metodou objektu, a JavaScript ji okamžitě najde místo hledání v řetězci prototypů:
let user =
{
name: "John Doe",
toString: function() { return "User: " + this.name; }
};
// User: John Doe
alert(user.toString());Tento postup se často označuje jako zastínění (shadowing) při použití v JavaScriptu, nebo překrytí (overriding) ve více na třídách založených programovacích jazycích.
Shrnutí
Při vytváření objektu v JavaScriptu je automaticky založen na prototypu Object, od kterého dědí vlastnosti a metody. Můžete přepsat jakékoli zděděné chování a samozřejmě můžete vytvářet a používat i své vlastní objekty jako prototypy. V dalším článku si více povíme o řetězci prototypů a prototypové dědičnosti.